Greenwolf
Services: User Experience Design, Brand Design
Greenwolf is a Los Angeles cannabis brand with three locations and growing. They came to us looking to get their digital experience under control as they scaled. Their existing web presence consisted of a website that was little more than a portal to their storefront on an eCommerce marketplace run by their POS vendor, and their social pages.
See the Live Site

The Challenge
As we spoke with users, budtenders, and stakeholders, some consistent friction points started to emerge.
- In a business space heavily driven by deals, customer loyalty systems, and events, Greenwolf lacked a consistent way to communicate their customers.
- The digital storefront offered little in the way of visual identity that might help Greenwolf establish a relationship with their customers.
- Due to the fraught nature of cannabis legality, their Instagram page would frequently be shut down, forcing users to find it again if they wanted further communication.
- From the client's perspective, the scattered nature of the ecosystem prevented Greenwolf from establishing a clear understanding of how users interacted with and moved between their different brand facets.

Our Approach
Our solution to the problems facing Greenwolf was to create a centralized platform that could meet the needs of the various customers.
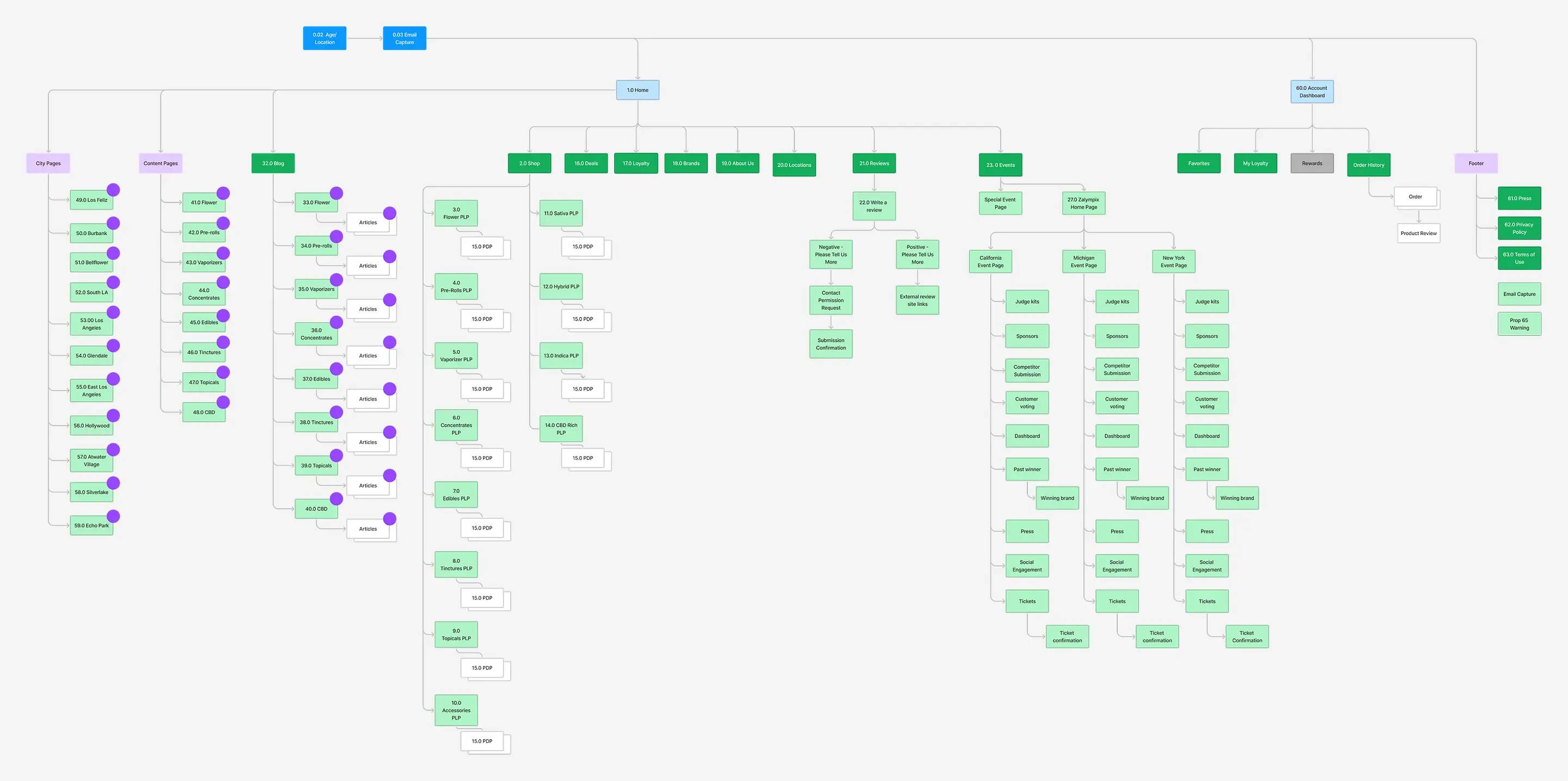
Site Architecture
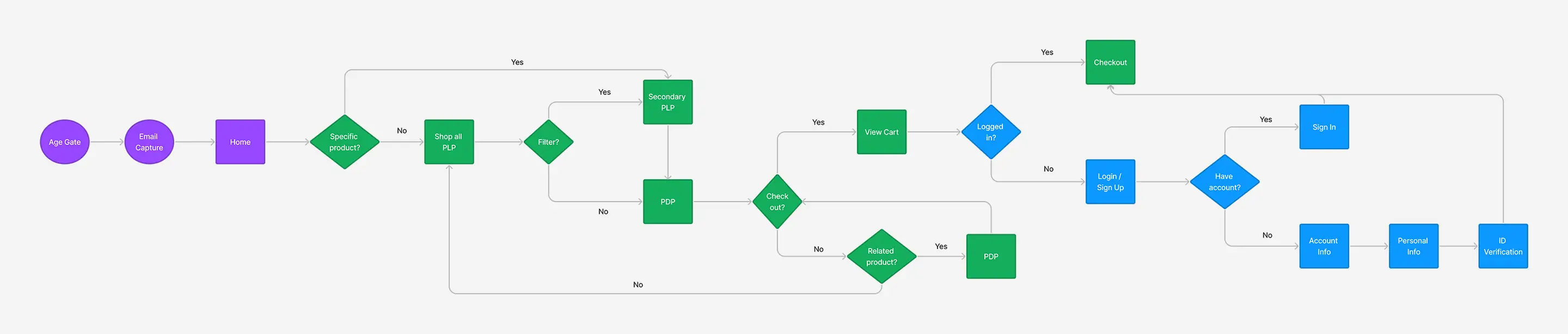
We knew that our information architecture would be important since we intended to build something broader than a simple storefront. The eCommerce component was the main function, but we still had to account for events and deals, as well as the ability for users to manipulate their own profile data with past purchases, reviews, and more. To create optimal discoverability, we ensured that our sitemap maintained a flat hierarchy. Then we mapped out our user flows through based on jobs to be done, ensuring that we had clear paths to complete each.


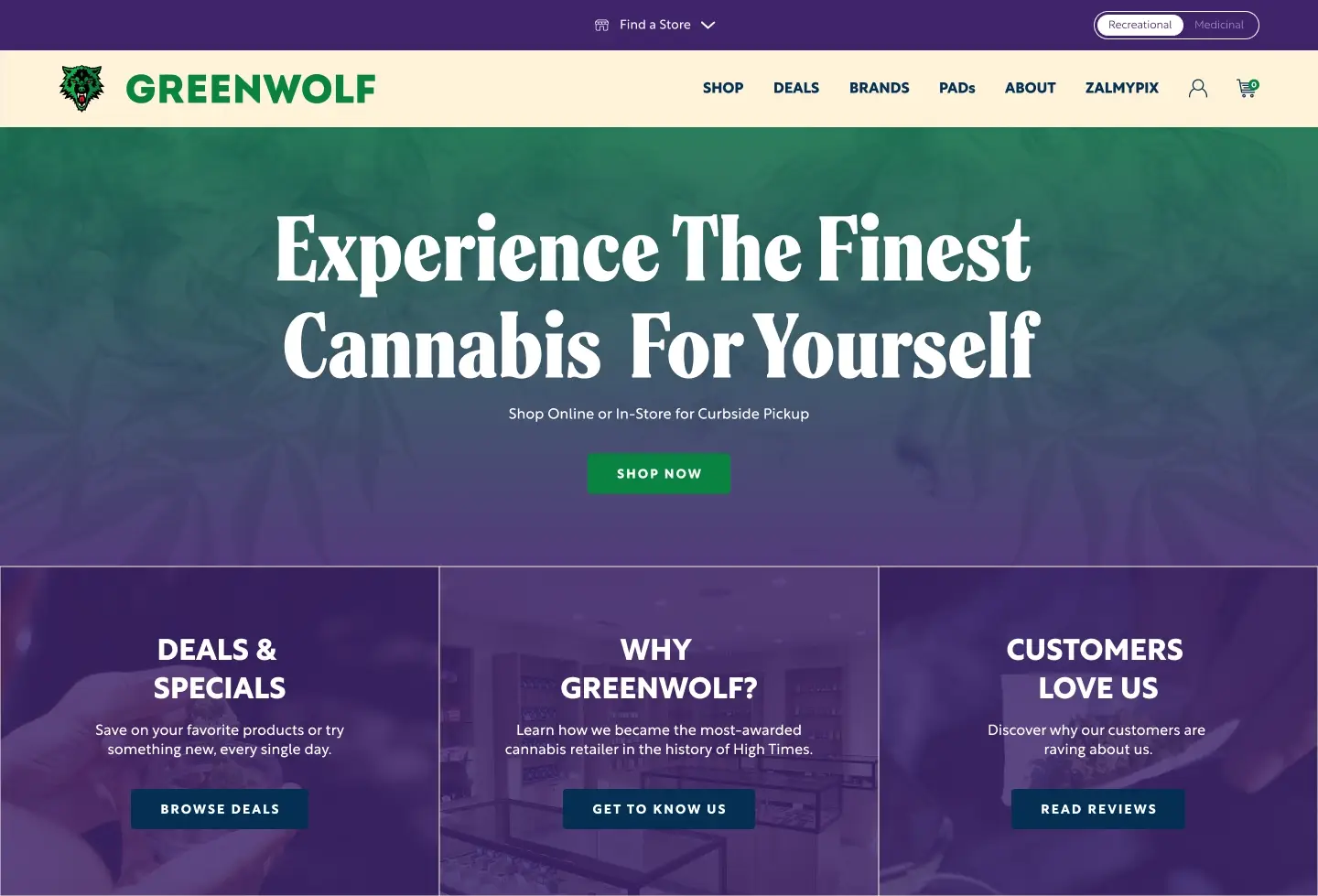
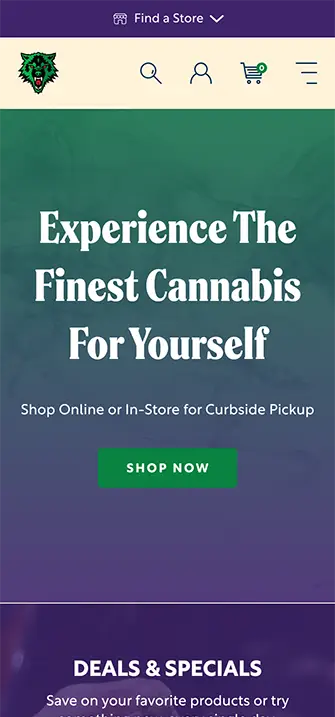
Interface Design
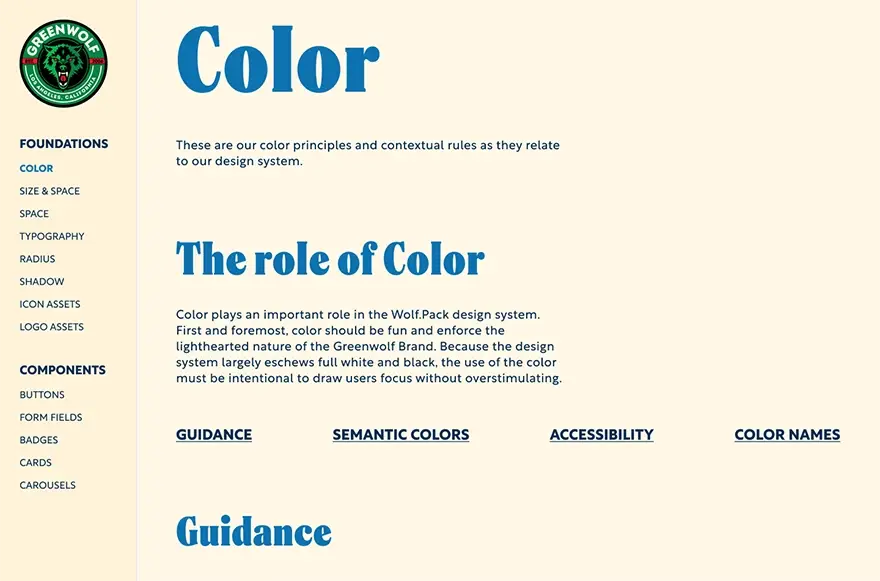
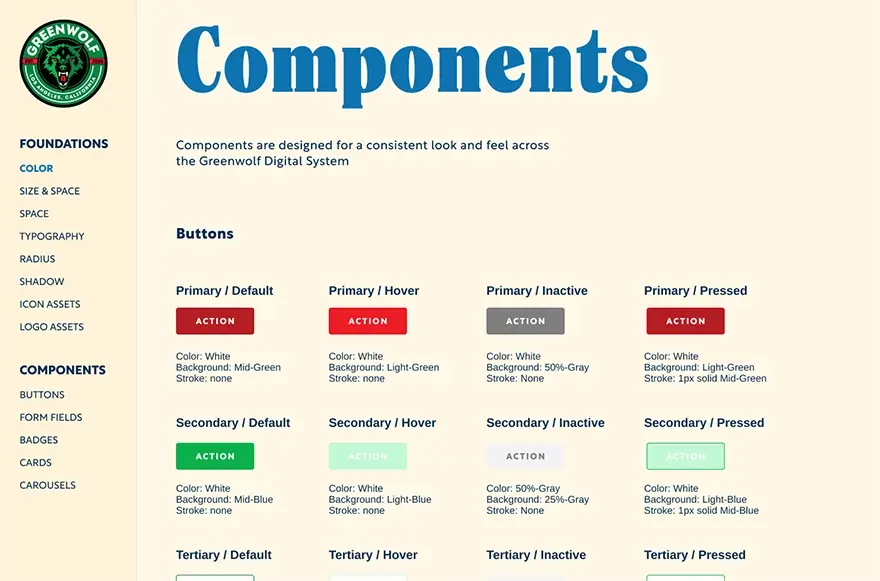
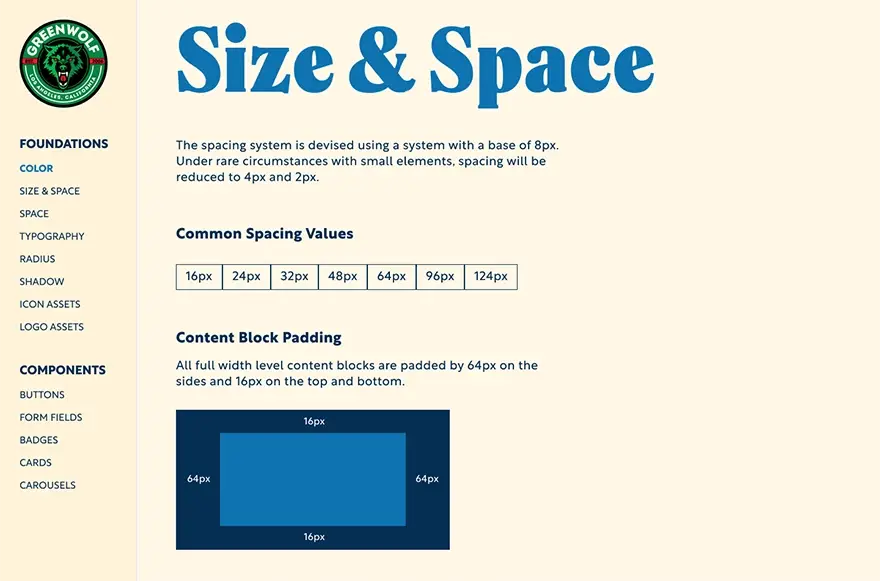
Along with the structural work, I created a design system to standardize the look across the Greenwolf site. With only the logo set as brand identity, I had a lot of room to play. I paired their existing sharp greens and blocky sans serifs with the typeface Spirits for the headers, as well as softer, sandy colors into the palette to create a sporty, retro feel that would help Greenwolf stand out from their competitors. Along with the design system, I built a component library using the atomic design methodology.



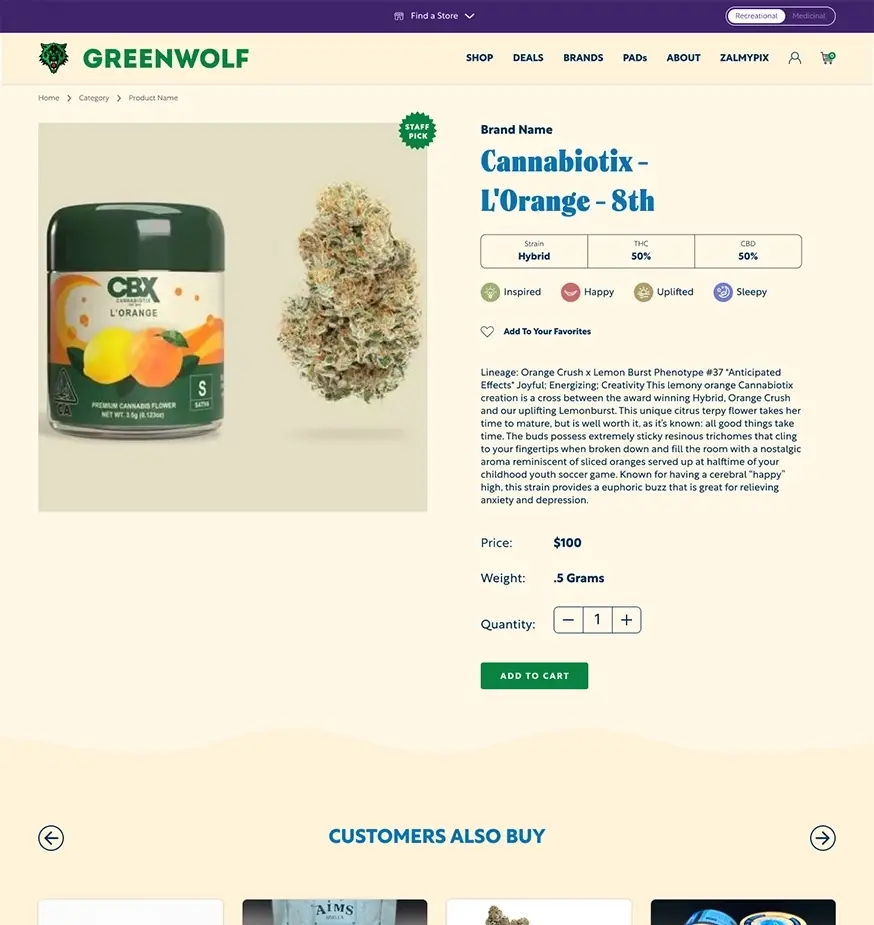
With the structure in place, I moved on to wireframes first, and then mock-ups. While creating the wireframes, I was able to clarify some of the more complex interactions on the site. This allowed me to focus fully on the face of the site as I worked through the final look and feel. I implemented the visual guidelines, studying to be sure that the different elements all made sense together, tweaking things here and there where improvements could be made. Once my team and I had tested a final product, we were ready to launch and observe the results in a live context.

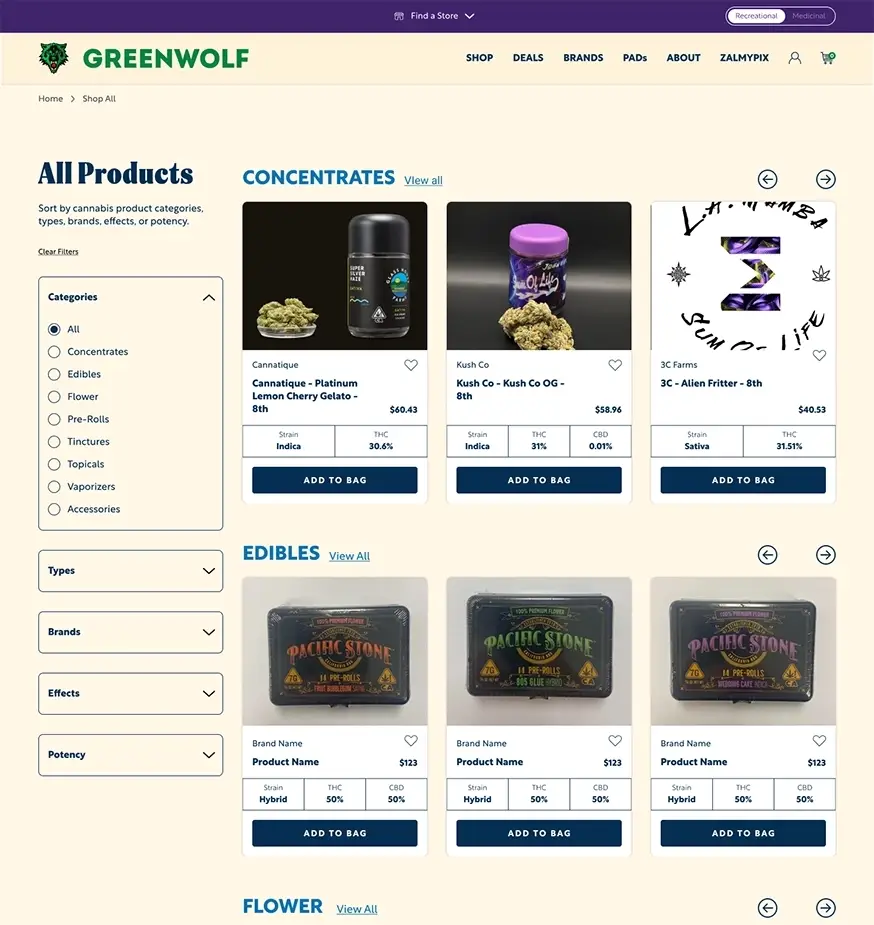
Product listing page

Product display page

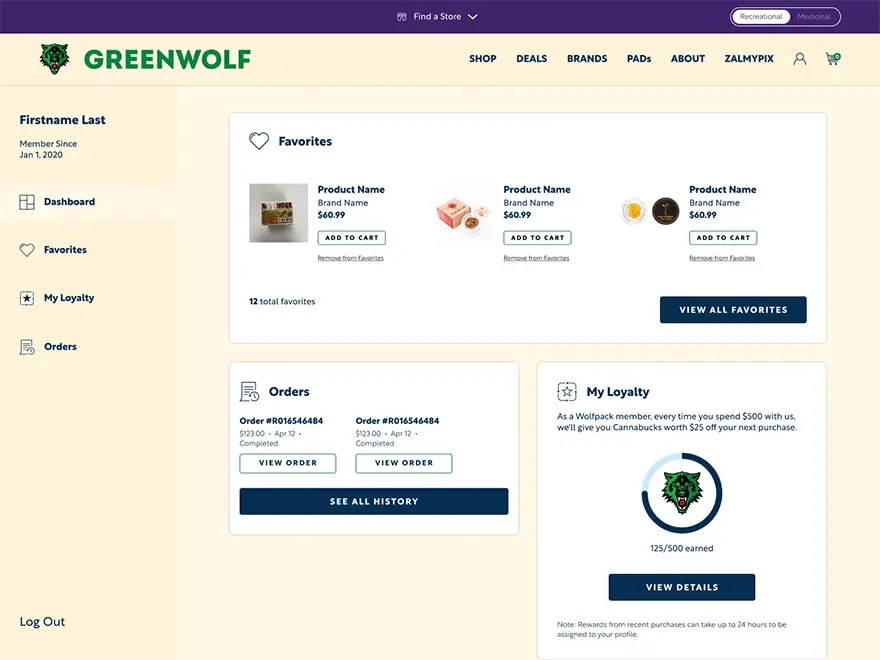
Dashboard - Overview

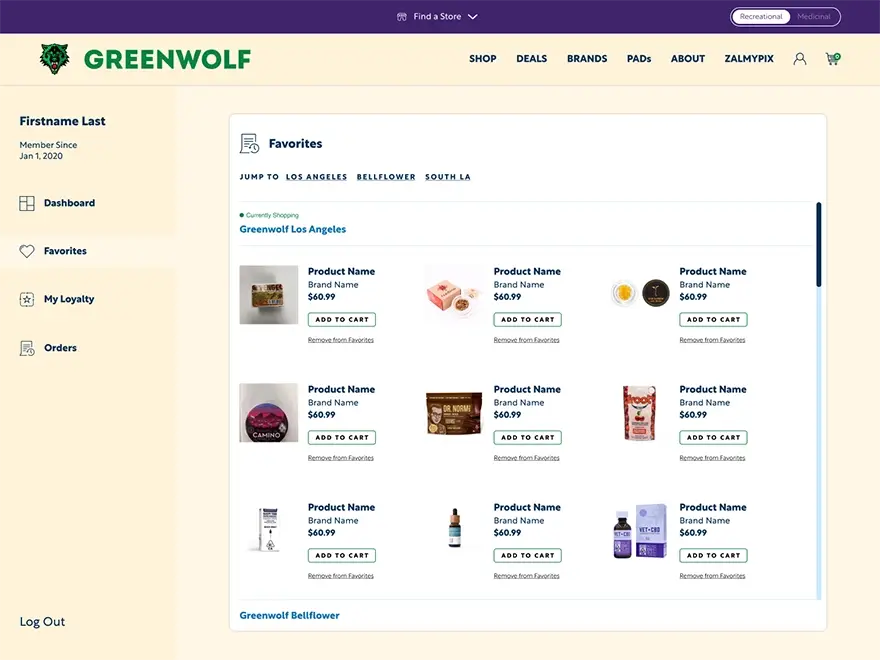
Dashboard - Favorites

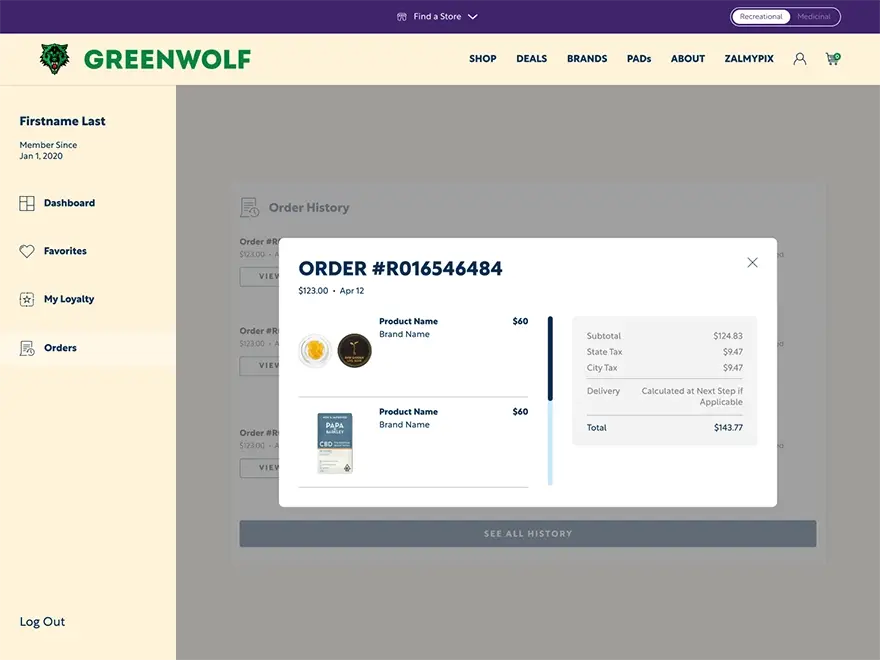
Dashboard - Order History

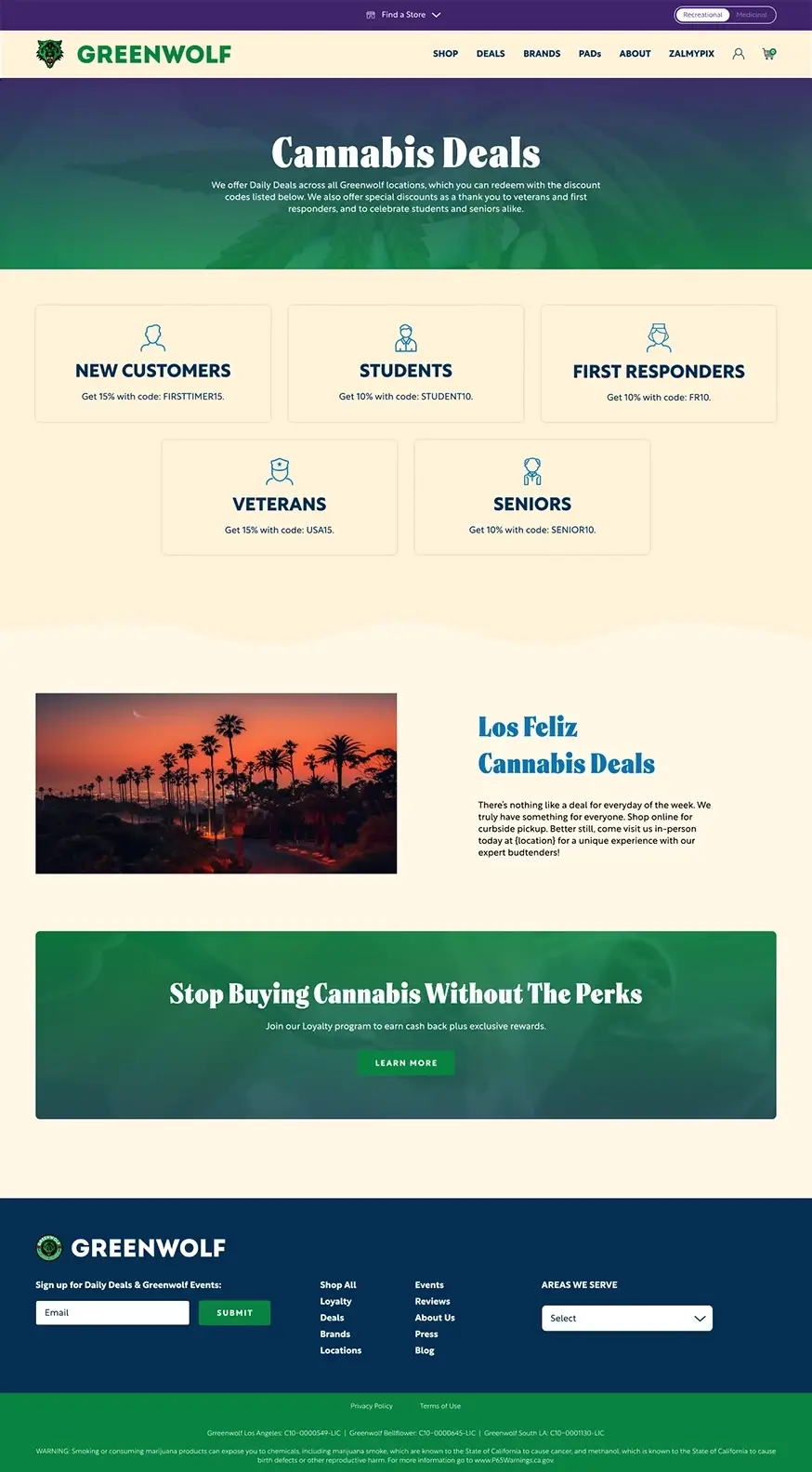
Deals page

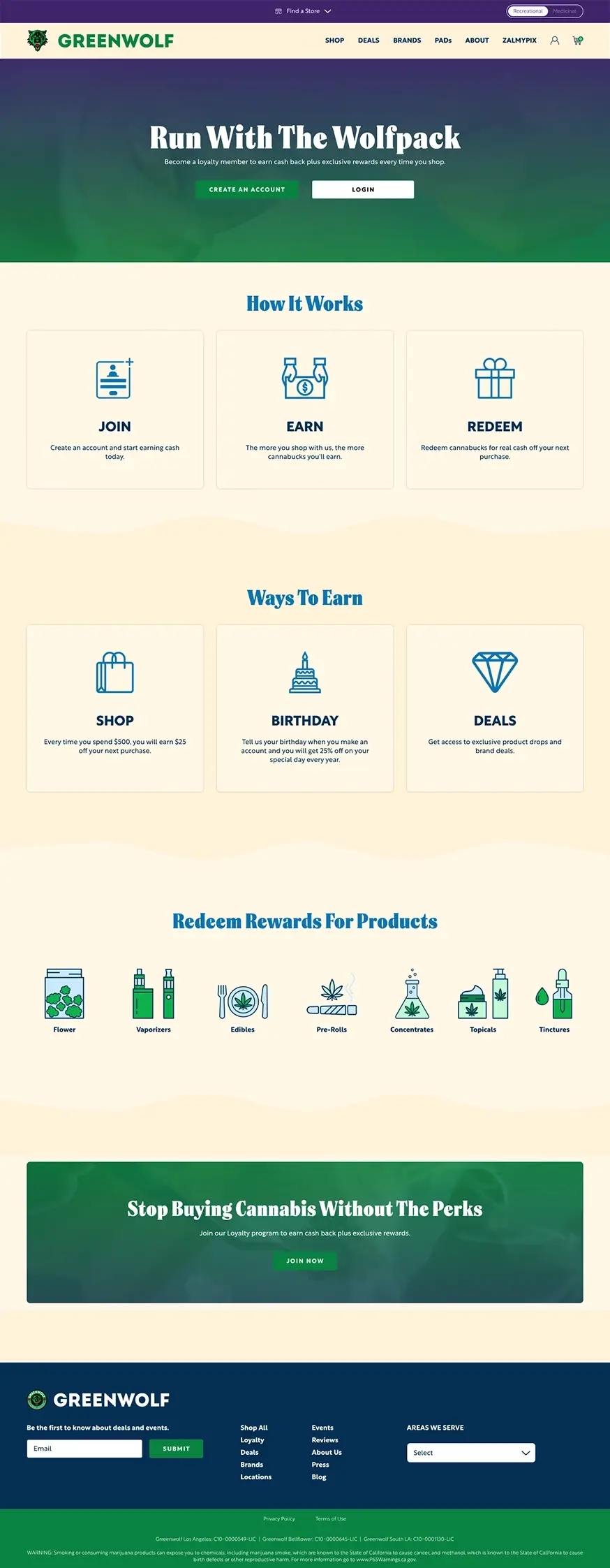
Loyalty page
More Case Studies

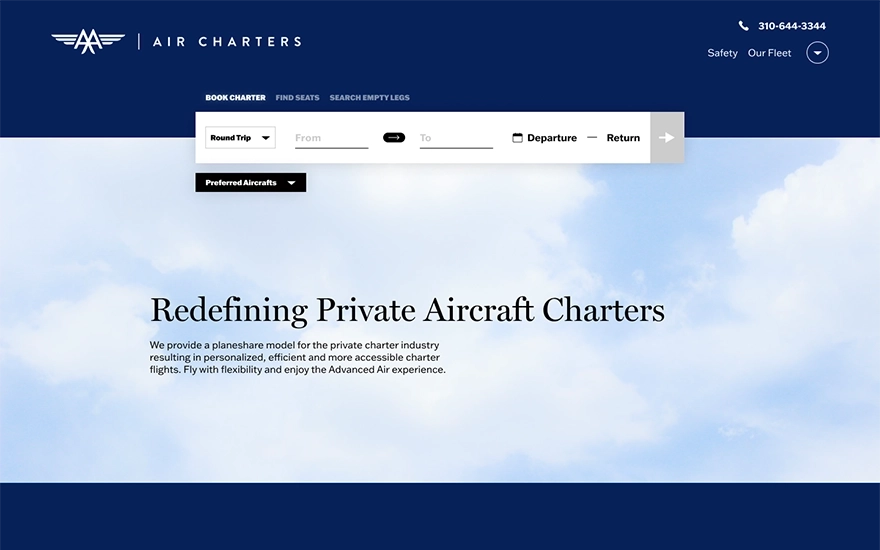
Advanced Air
Services: User Experience and User Interface Design
Building a digital platform to connect flight seekers with plane owners
VIEW THE PROJECT
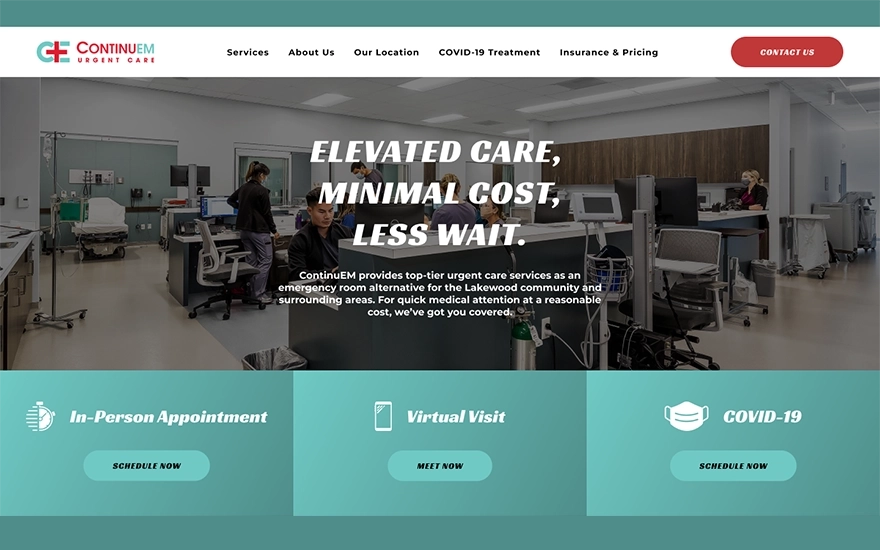
ContinuEM
Services: User Experience and User Interface Design
Helping an urgent care center improve their bedside manner when patients need them most
VIEW THE PROJECT