Advanced Air
Services: User Experience and User Interface Design
Advanced Air is an airline that was looking to expand its services from scheduled commuter flights to chartered offerings. While we were already maintaining the site for their commercial business, they wanted us to build them a platform from which prospective travelers could shop and buy flights and operators could sell trips on their aircraft.
See the Live Site

The Challenge
Advanced Air sought to expand its business by offering chartered flights at a low cost. They aimed to achieve this with three types of travel: the first was standard private flight booking; the second allowed customers to save on ticket prices by connecting with other flyers and splitting the cost; the third was allowing operators to sell seats on “empty legs”, flights that are necessary to get the plane to the right airport, but don’t have any seats booked. With this, we had to be sure that we were helping users navigate the complicated booking options.

Our Approach
Our solution to the problems facing Advanced Air was to create an online booking portal that educated users about the different types of travel and allowed them to easily navigate between the options.
User & Competitor Research
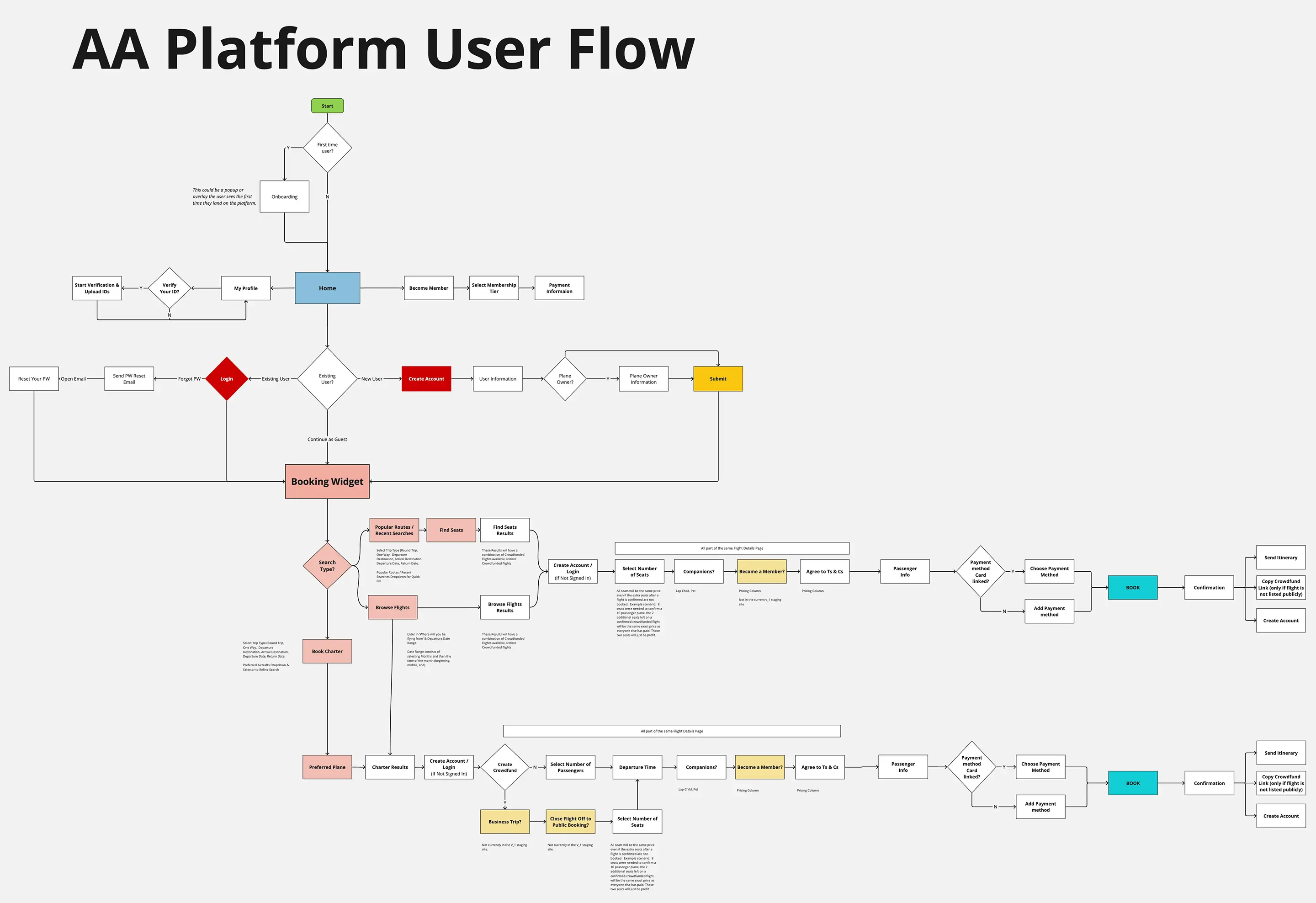
Our early research involved speaking with the stakeholders at Advanced Air to gain a better understanding of their business needs and the types of travel they had on offer. Once we had a good understanding of the process Advanced Air would have in place, we spoke to users. What became clear from those conversations was that the airline had a complex product that their customers weren't familiar with. Our design would have to translate those technical business requirements into a language that users could understand, highlighting the most relevant differences they would need and cutting out the rest. Because the paths diverged from the point of the booking widget, it was essential that we get our user flows right.

User Experience, Interface Design & Branding
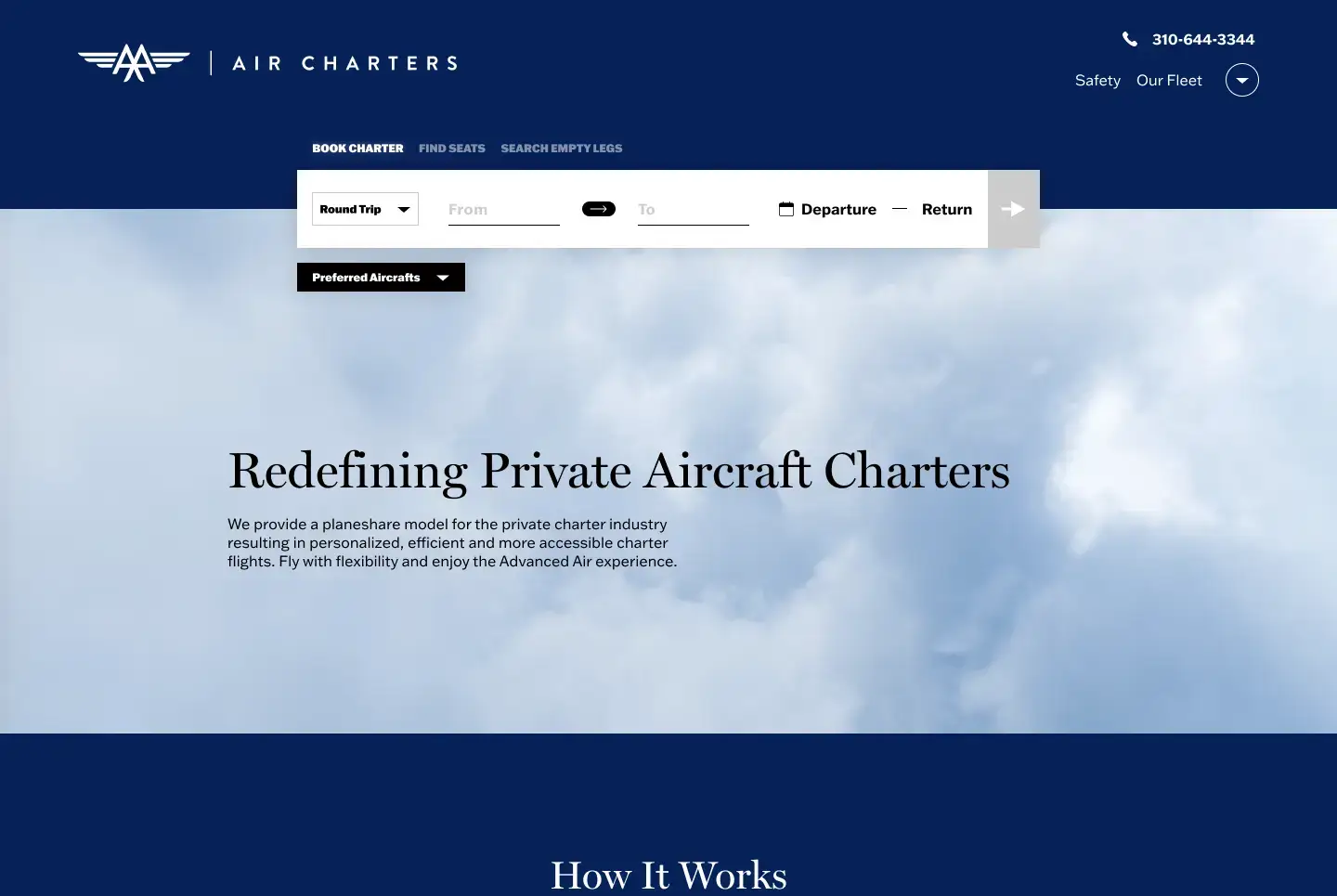
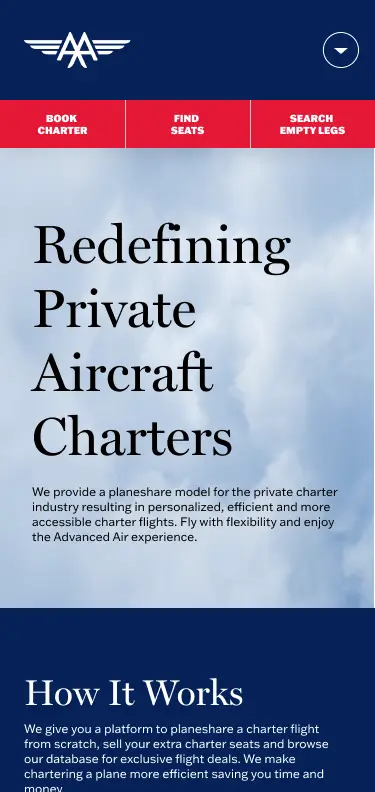
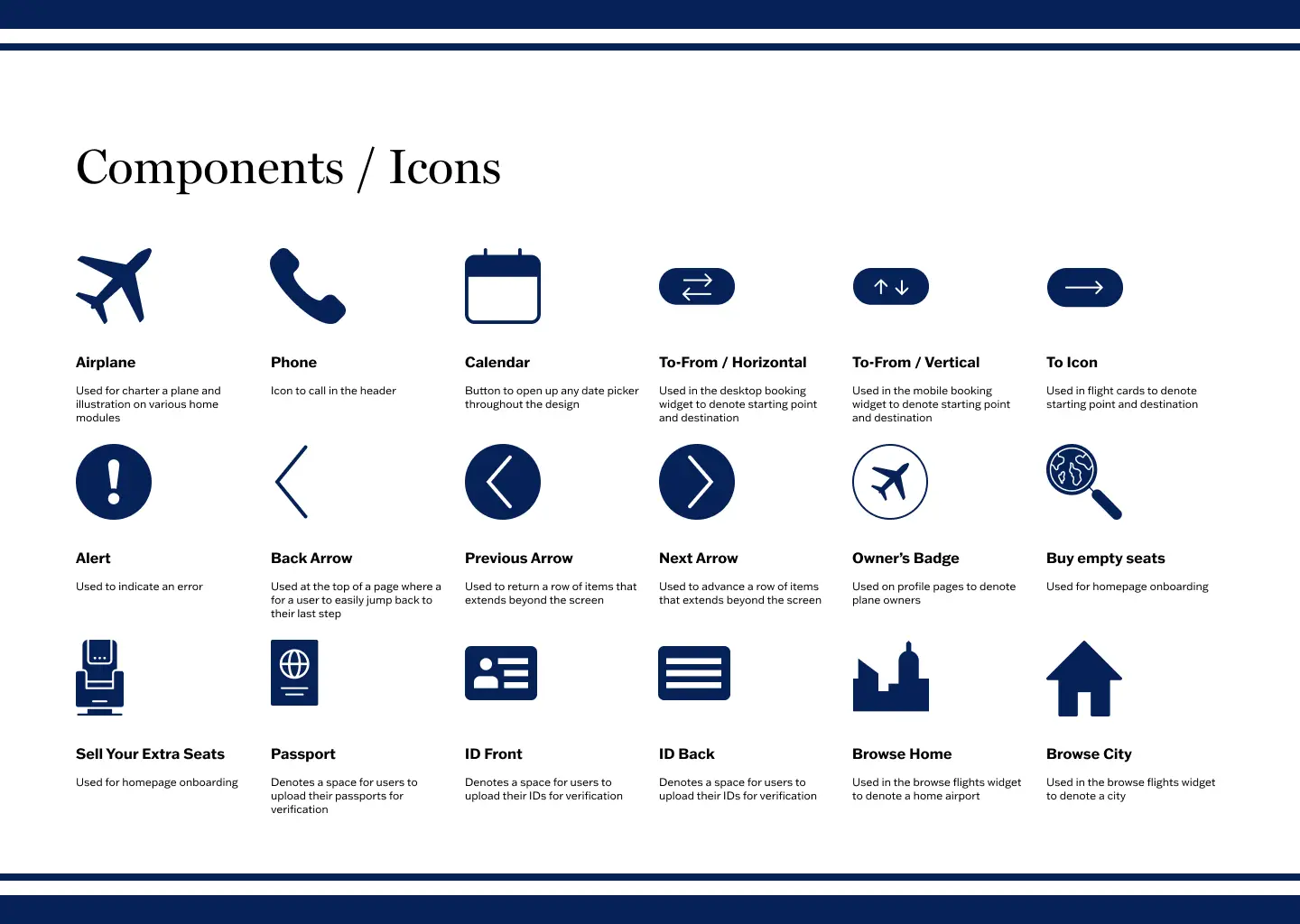
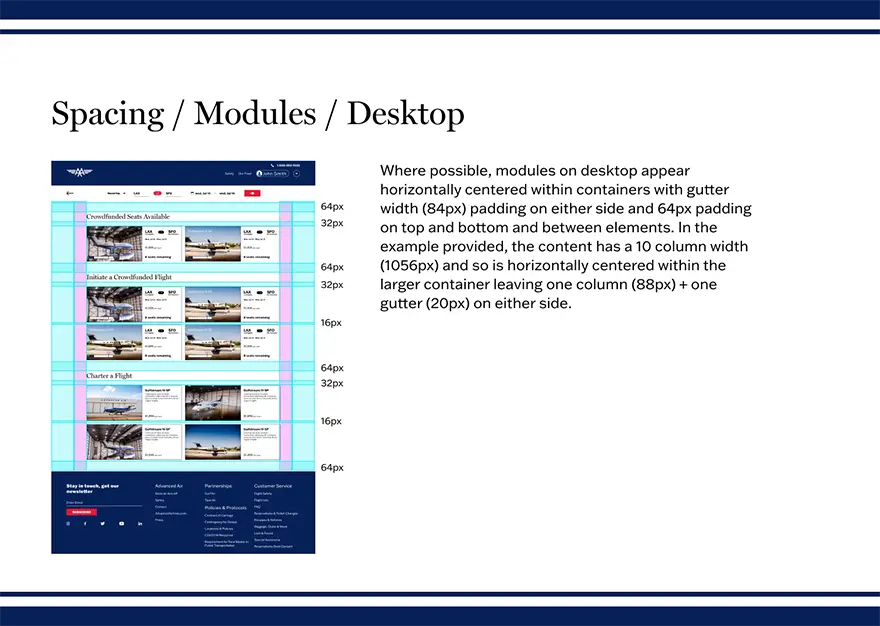
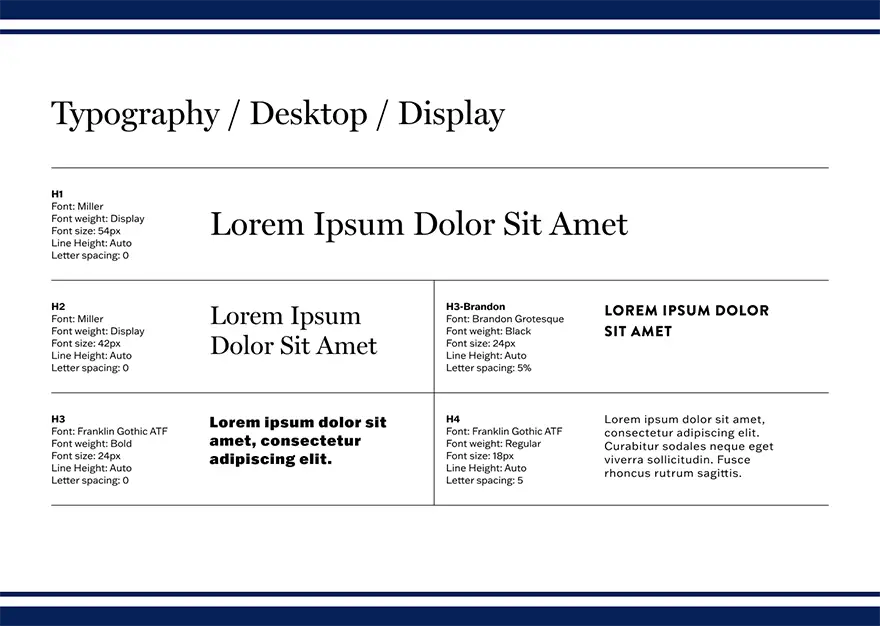
To create a cohesive look, we started with a design system. In keeping with the air travel and existing brand guidelines, we keep the feel light and airy, taking advantage of sky blues and tall display type. We also paid special attention to negative space to ensure that everything would stay in its own place without the need for any heavy lines to differentiate bodies.



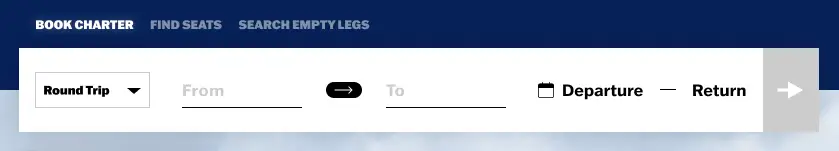
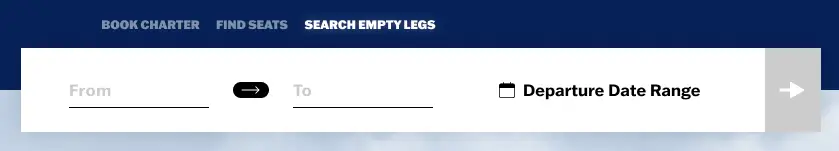
With the design system in place, we set about laying out the site. The booking widget was of particular importance. It was absolutely vital to take a modular approach here because of the various different parameters that users would need to enter to retrieve relevant flight information. Along with the booking widget, we’d need to be sure we could pack all of the necessary information into our flight cards to ensure they told users everything they needed to know while remaining scannable.

Booking Widget - Book Charter

Booking Widget - Find Empty Legs

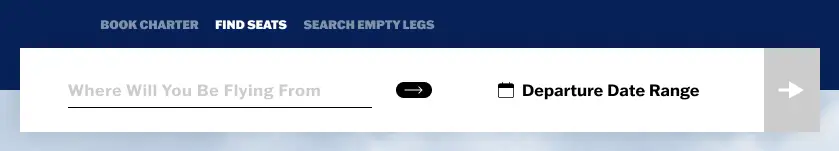
Booking Widget - Find Seats

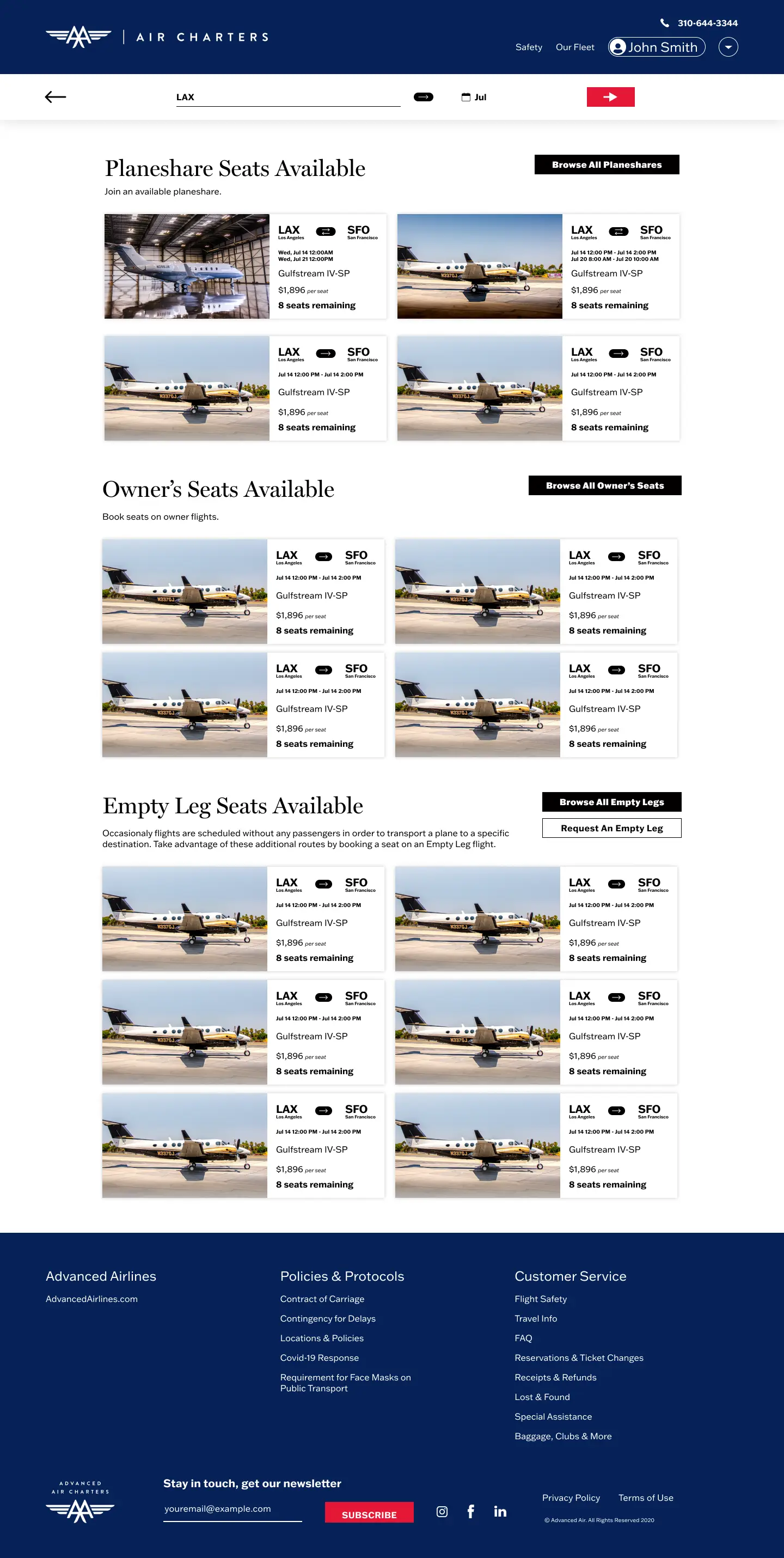
Flight search listing

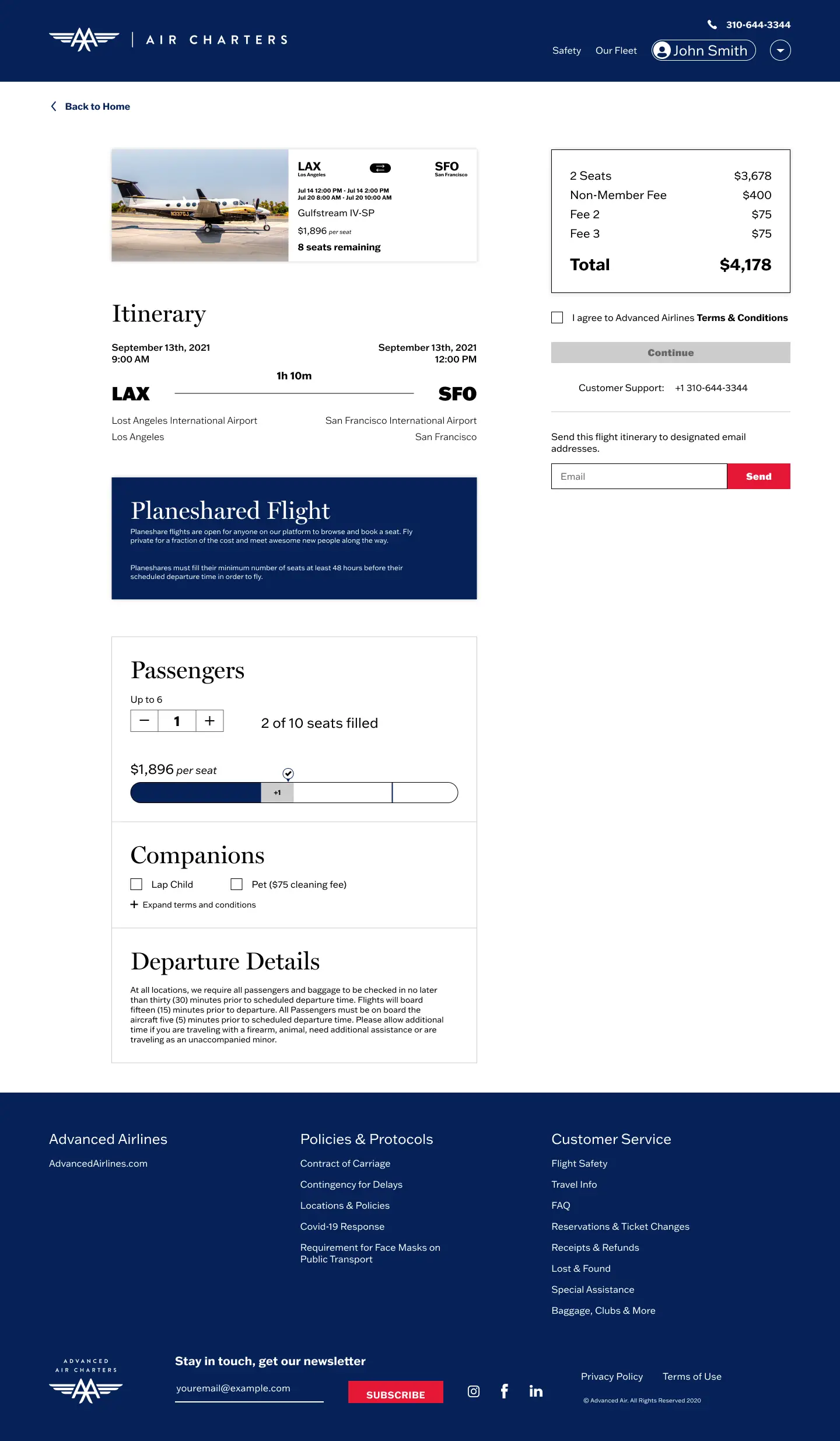
Flight details
More Case Studies

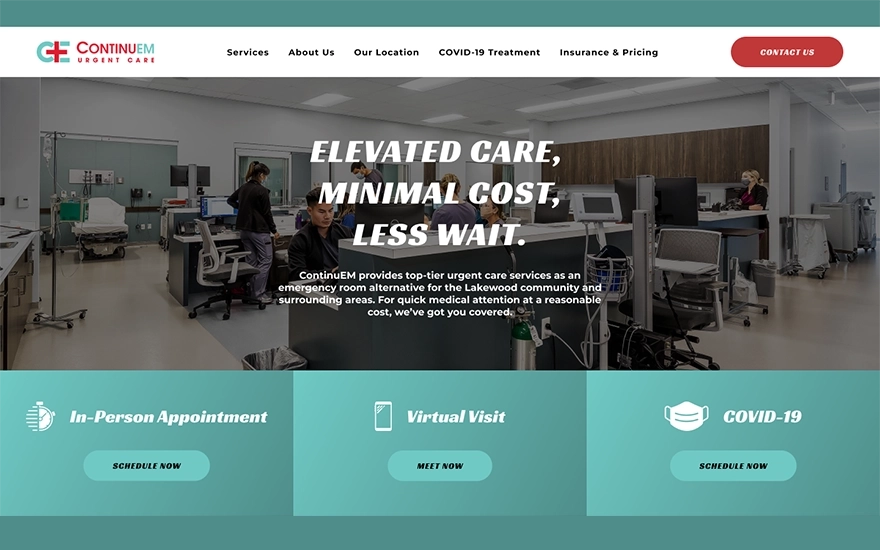
ContinuEM
Services: User Experience and User Interface Design
Helping an urgent care center improve their bedside manner when patients need them most
VIEW THE PROJECT
Forbidden Flowers
Services: User Experience and User Interface Design, Animation
Building a digital platform to connect flight seekers with plane owners
VIEW THE PROJECT